
What is Responsive Web Design?
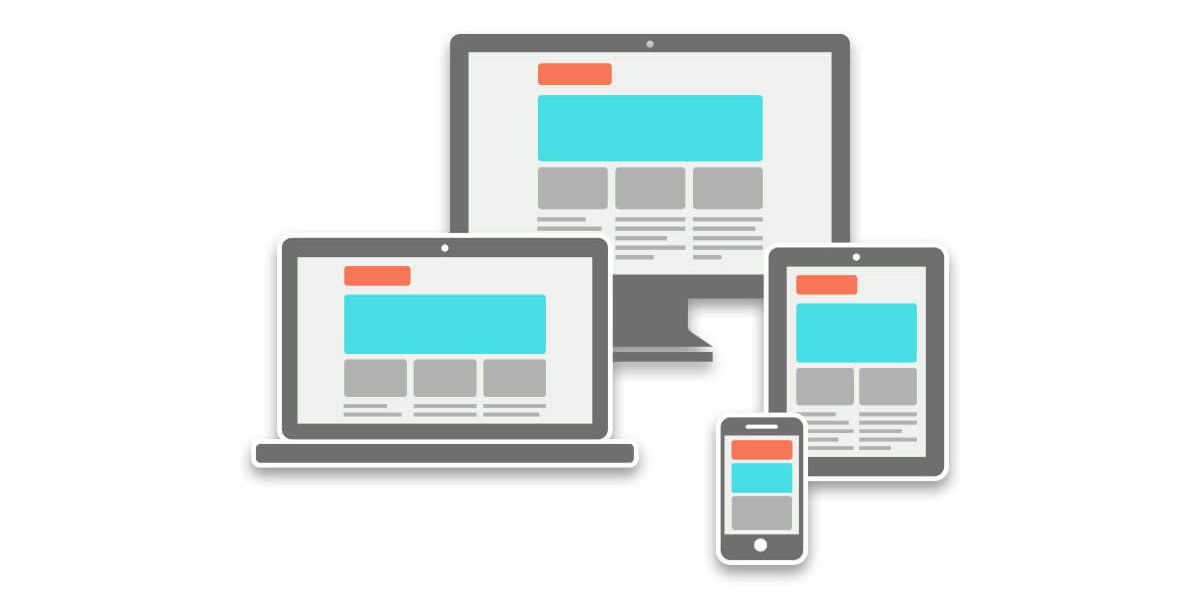
Responsive Web Design (RWD) is the process of designing and programming web pages to fit different sized screens and orientations like tablets, phones, and desktops. This is called fluid, flexible, or elastic. In the early days of mobile devices, designers were saddled with the laborious task of coding a mobile site as well as a desktop version. They literally had to design an manage two sites and keep them in sync. This created more than double the work in most cases.
Over the years this process evolved into what we have today — a clever coding/design technique called responsive design. The reason for this evolution was two-fold. The never-ending release of new devices and formats and the meteoric rise in mobile search. Today it is mandatory that all websites are designed in a responsive way. This was dictated in 2015 by the search engines like Google and Bing.
How is Responsive Web Design made?
To create a responsive website the designer uses a method of organizing information into flexible grids and layouts that let the images and text reflow. This allows the data to conform to the screen resolution of the user’s device and browser width. Responsive design is achieved through HTML and CSS programming — using settings like percentages rather than fixed pixels. Aside from the general HTML and CSS programming for content, every responsive page must begin with a viewport meta tag. This critical tag instructs the browser on how to manage the page’s scaling and dimensions. The page geometry.
Benefits of Responsive Web Design
One of the largest benefits of RWD is speed. Coding a site to be responsive reduces the overall amount of code, allowing the site to load very quickly. This is because each layout is technically the same set of code, it’s just the geometry that is different. The second benefit is that a mobile-first website receives higher rankings from search sites. This is because faster and easier to read pages are preferred. Therefore boosting them to the top.
Where can I learn more about Responsive Web Design?
There are lots of great free resources on the web to learn more about how to create your own RWD. Here are just a few.
- https://developers.google.com/web/fundamentals/design-and-ux/responsive/
- https://www.w3schools.com/html/html_responsive.asp
- https://en.wikipedia.org/wiki/Responsive_web_design
What if I need help with my site’s RWD?
Just contact us and we can help you convert your existing site to a responsive site or point you in the right direction.
Contact Us For Help w/ Your Responsive Web Design.
- 301-288-1974